HCL Color Scheme
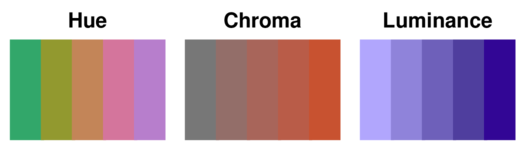
The Hue-Chroma-Luminance (HCL) color space is an alternative to other color spaces like RGB, HSV and so on. In contrast to most of the available color spaces the HCL color gamut is based on how the human eye perceives colors. This is a decided advantage! Each color within the HCL color space is defined by a triplet of values. The dimensions are:
- Hue: defines the color
- Chroma: defines the colorness
- Luminance: defines the brightness

The three dimensions of the HCL color space. In each subfigure only one dimension changes, the others are set constant.
Within the HCL space we can explicitly control each of those dimensions. below, a few color palettes are shown with different setups. Beside, the HCL-spectrum of the palette is shown.
Sequential color schemes
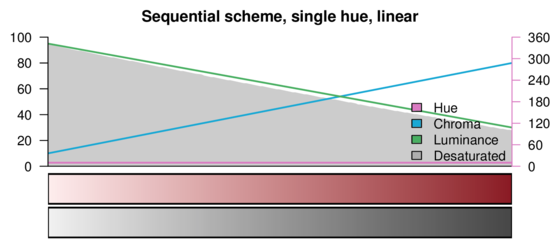
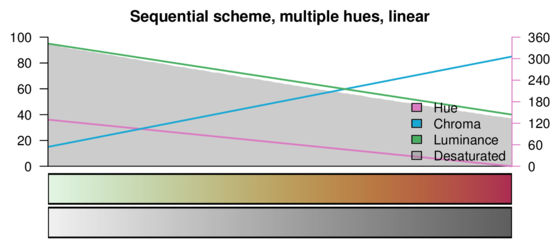
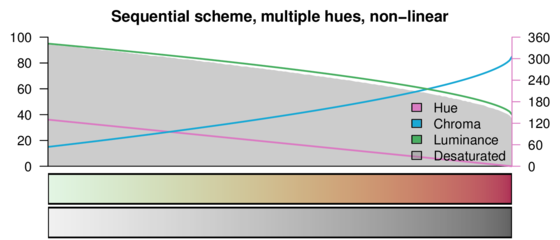
The following figures are showing four examples of sequential color schemes. Sequential color are designed to use with continuous variables. Sequential means that the three dimensions of the color space can (don’t have to) change from one side of the color palette to another. The “single hue” color scheme is just based on one hue (one color) while the sequential goes along the hue-spectrum from one to another. Furthermore the increase/decrease don’t has to be linear. It is also possible to use (any) other function. The examples shown here are using an underlying power-function to create a monotone non-linear change.This allows you to highlight the most important features of the figure.

A linear single hue sequential color palette defined within the HCL color space. Hue is constant (color doesn’t change) while chroma (colorness) increases and luminance (brightness) decreases from left to right. Linear increase/decrease.

A linear multi-hue sequential color palette defined within the HCL color space. Hue changes from left to right from “green” to “red”. Chroma (colorness) is increasing and luminance (brightness) decreasing from at the same time.

A multi-hue sequential color palette defined within the HCL color space. All three dimensions (hue, chroma, luminance) are changing. Hue has a linear behaviour, chroma and luminance a non-linear in this case.
Differential color schemes
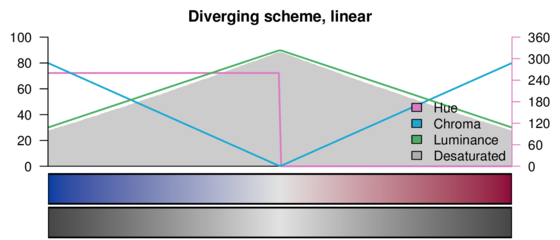
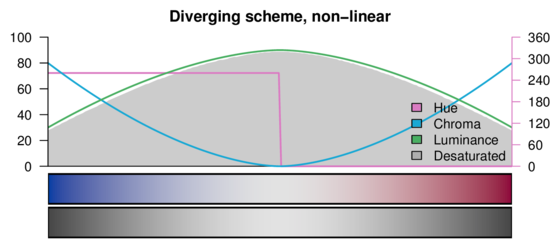
Another class of color palettes are the differential color schemes. They can be used for data around a center-value like temperature anomalies, relative prices, … The dimensions are more restricted in this type of color spaces then in the sequential ones. Here, each side of the palette has a constant hue (color). Luminance and chroma are symmetrically around zero. This is important to guarantee that the color palette does not create any visual weighting! Hue always describes a step function, chroma and luminance can behave linear or nonlinear.

A linear diverging color scheme. Hue (color) is defined over a step function. On the left hand side: blue, on the right hand side: red. Chroma (colorness) and luminance (brightness) are changing symmetrically linear towards the center.

A linear diverging color scheme. Hue (color) is defined over a step function. On the left hand side: blue, on the right hand side: red. Chroma (colorness) and luminance (brightness) are changing symmetrically towards the center. In this case the change isn’t linear anymore.
